DJ Kurlander - Projects

| Microsoft Surface Table ('PlayTable') |
The Microsoft Surface Table is an object-sensing, multi-touch, table-top display. It allows real objects and virtual objects to interact in a seemingly magical way -- the display changes in response to objects placed upon the surface - or the touch of a finger - and real objects on the surface are triggered to react to the state of the table. We conceived this device as one that would excite people about a whole new way of bringing computing technology into the home. It was released initially as a showcase of Microsoft technology in such places as the Disneyland Innoventions Dream Home, the Smithsonian, and hundreds of other high visibility locations, but it went on to influence the future of Microsoft Windows and Hardware technology. Click here to find out more. |

| Microsoft Mobile Internet Toolkit |
The Microsoft Mobile Internet Toolkit (MMIT) makes it easy to develop mobile web applications - applications that run on a server and render in the browser of mobile devices. Using MMIT together with Visual Studio .NET, developers build applications for the mobile web, just as they would for the desktop. It is simple to drag and drop mobile controls on a form, and set events and properties to build a single mobile web application that can render on hundreds of different devices with different properties. In fact, a single application can target desktop web browsers and numerous mobile devices. MMIT consists of a set of ASP.NET mobile controls, a mobile designer, and extensive device support. Click here to find out more. |

| Comic Chat |
Comic Chat is a radically different kind of internet chat program that represents conversations as comics. As people type text, comic panels appear on their screen that visually illustrate the conversation, according to the conventions of comics design. Comic Chat first shipped as part of the Internet Explorer 3 full download in the summer of 1996, and was later included on the Windows 98 CD-ROM, the Windows NT 5 CD-ROM, and it also became the official chat client of the Microsoft Network. DJ Kurlander started the Comic Chat project in Microsoft Research, and later led the productization effort in Microsoft's Internet Division. Click here to find out more. |

| The Persona Project & Peedy the Parrot |
At Microsoft Research, DJ contributed to the Persona Project, a group project to build technology for conversational, animated, 3D user interfaces. It was a multidisciplinary effort, with people working on speech recognition, natural language understanding, dialog modeling, and reactive animation and sound. The culmination of these efforts was personified (parrot-onified?) by Peedy the Parrot, an animated agent that controlled a music library. While Persona (and Peedy) never became an interface that people could use without training, it still worked well as a testbed for research in improving user interface technology. DJ Kurlander's research focused on improving methods for animation sequencing. Click here to find out more. |

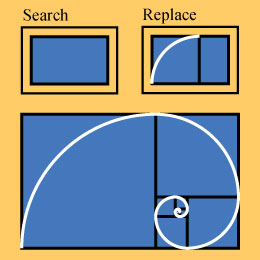
| Graphical Search and Replace |
Graphical Search and Replace is the graphical analog to textual search and replace in text editors. It gives people the ability to find all objects in a graphical editor document that exhibit a set of graphical properties (including shape, object type, line color, fill color, line style, etc...), and change either those properties or a set of other properties. In addition to making it very easy and fast to propagate many similar changes throughout a graphical document in the course of every day graphical editing, graphical search and replace can also be used to create shapes via graphical grammars, to find targets for graphical macros, and to create graphical templates. Click here to find out more. |

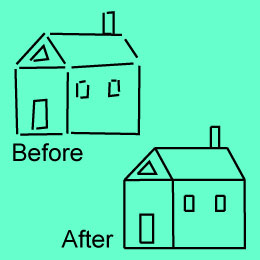
| Constraint-Based Search and Replace |
Constraint-Based Search and Replace gives users of graphical editors the ability to search for and modify complex spatial relationships within their documents. By doing so, It extends the power of graphical search and replace. These spatial relationships are expressed via constraints. For example, people can search for arbitrary angles, slopes, line lengths, distances between two lines, etc..., and then change these (or other) properties. This technique allows people to define more complex replacement patterns - for example, to make all lines that are nearly tangent to a circle to be precisely tangent. It can also be used to define illustration beautification rules - like the ones that beautified the illustration to the left. Click here to find out more. |

| Constraints from Multiple Snapshots |
Constraints are a powerful mechanism for specifying and maintaining relationships over the course of a graphical editing session and in the final document. However, there are many challenges for people working with constraints. One such challenge is specifying which constraints should apply where in the illustration. Constraints from Multiple Snapshots is an approach that makes adding constraints much easier in certain cases. When people specify constraints from multiple snapshots, they demonstrate several valid configurations of a scene, and the system automatically figures out which constraints should be added to the scene. People essentially specify constraints by showing how objects should move. Click here to find out more. |

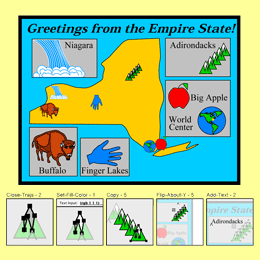
| Editable Graphical Histories |
Most graphical editors provide no visual representation of the editing operations performed in a session. This makes multi-step undo somewhat precarious, and complicates re-using sequences of commands. Editable Graphical Histories is a visual representation of graphical editing commands that uses a comic-strip metaphor to show the history of the editing session. With Editable Graphical Histories, related commands are coalesced into a single frame. Additional scene context is provided to show where the action is happening, and the context is visually de-emphasized. Any panel in the history can be edited directly in place (each is its own editing canvas!) to change the sequence of commands in the session. Click here to find out more. |

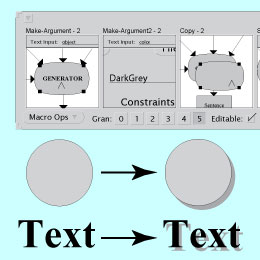
| Graphical Macros by Example |
Having a visual graphical history, people can select out past sequences of commands to be turned into macros that can be repeated over and over again. Graphical Macros by Example allow users to define macros by demonstrating them once. After selecting a sequence of commands from anywhere in the editing session, users can start the macro definition process. They specify which objects or properties are arguments to the macro by selecting them in place in the editable graphical history. Since nearly all macros need to be generalized to be useful, an inference engine suggests the most likely intent of each command in the macro, and this intent can be overridden by the user. Click here to find out more. |

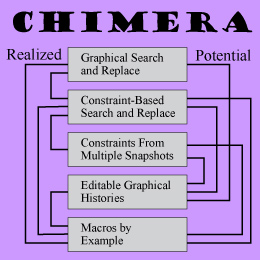
| Chimera: Graphical Editing By Example |
For his doctoral dissertation at Columbia University, DJ Kurlander developed five techniques to reduce repetition in graphical editing: graphical search and replace, constraint-based search and replace, constraints from multiple snapshots, editable graphical histories, and graphical macros by example. All five techniques were implemented in Chimera, a graphical editor that DJ built as his dissertation system. For more information on the specific techniques, refer to the appropriate sections above. These five techniques can be used independently of one another, but they can also work together to make a powerful system for eliminating much of the tedium in graphical editing. Click here to find out more. |

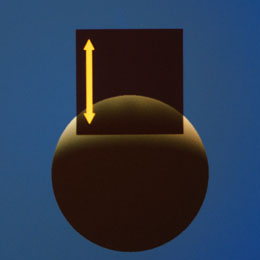
| Ray Tracing with Polarization |
Although DJ Kurlander's dissertation research focused on graphical editing, he has broader research interests in computer graphics, user interfaces, and beyond. One of DJ's research projects focused on realistic image synthesis - particularly, how to make ray traced images more realistic by modeling the effects of polarization. All light has a polarization state, and this constantly changes as the light bounces off of surfaces. Even completely unpolarized light becomes partially polarized as it reflects off of objects, and this polarization state profoundly affects how much light is reflected back. Hence, by tracking polarization state, we can generate more realistic pictures. Click here to find out more. |