DJ Kurlander - Project Resources
Constraints from Multiple Snapshots
Overview
Constraints are a powerful mechanism for specifying and maintaining relationships over the course of a graphical editing session and in the final document. However, there are many challenges for people working with constraints. One such challenge is specifying which constraints should apply where in the illustration. Constraints from Multiple Snapshots is an approach that makes adding constraints much easier in certain cases.
When people specify constraints from multiple snapshots, they demonstrate several valid configurations of a scene, and the system automatically figures out which constraints should be added to the scene. People essentially specify constraints by showing how objects are allowed to move.
Examples

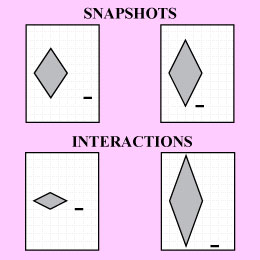
In the first example, shown above, two snapshots are taken of a rhombus and a line. The rhombus remains a rhombus (the sides are of equal length, opposite angles are the same, etc...) and it remains pinned at its center two vertices. The accompanying line is moved so that it is always at the same height as the bottom vertex of the rhombus. After taking these two snapshots, we turn on constraints, and when we move either the top or bottom vertex of the rhombus, or the horizontal line, the illustration updates as shown in the two examples at the bottom of the panel.

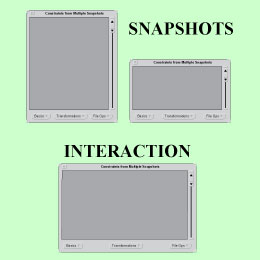
In the second example (green panel), we demonstrate how a user interface window, created in the Chimera editor, should behave. We stretch the height and width, making the buttons at the bottom space evenly, the scrollbar remains on the right, spanning the height of the window, and the client canvas stretches proportionately. After providing these two snapshots, we turn on constraints and the window resizes as we had wanted, as shown at the bottom of the panel.


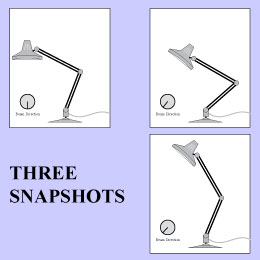
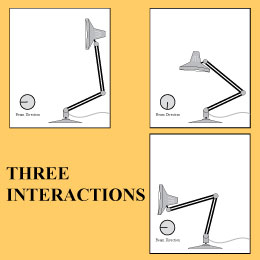
The third (purple) panel shows snapshots of a Luxo lamp drawn in Chimera. Here we provide three snapshots to show how the lamp moves at its joints and how the beam direction dial should follow the direction of the lamp's head. As shown in the orange panel below it, when we manipulate the graphical primitives forming the lamp or the dial, the learned constraints are maintained.


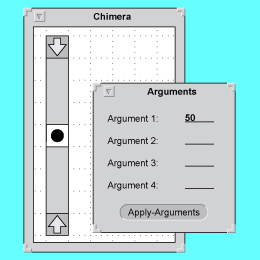
The final two panels above show how we can bind numerical arguments bi-directionally to the geometry of the scene - again through multiple snapshots. In the blue panel, we see a scrollbar drawn in Chimera, and a window for specifying numeric arguments. Previous to this panel, we had taken two snapshots of the scrollbar and argument window. In the first, the thumb was at the top of the bar, and an argument of 0 was specified. In the second, the thumb was at the bottom of the bar, and an argument of 100 was specified. Now, when we turn on constraints and specify a numerical argument of 50, the thumb moves to the midpoint of the scrollbar. Similarly, we can adjust the thumb and the numerical value changes.
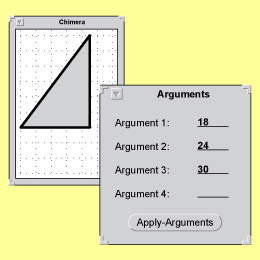
Prior to the last (yellow) panel, we had also provided two snapshots that defined a right triangle with a fixed lower left corner, and a horizontal base. In addition the snapshots have constrained the first argument to be proportional to the length of the base, the second argument to be proportional to the length of the vertical segment, and the third argument to be proportional to the length of the hypotenuse. When we turn on constraints and enter values for the first two arguments (side lengths), the triangle resizes appropriately and the length of the third side is filled in for the third argument.
History
In 1990, David (DJ) Kurlander created the method of inferring constraints from multiple snapshots as an alternate approach for constraint specification, and implemented it as part of his Chimera editor. The technique was later published in an ACM Transactions on Graphics paper in 1993. Constraints from multiple snapshots became the fifth chapter in DJ's doctoral dissertation, Graphical Editing by Example. There is some very slick algorithms work underlying this technique - read about it!
Publications
Videos